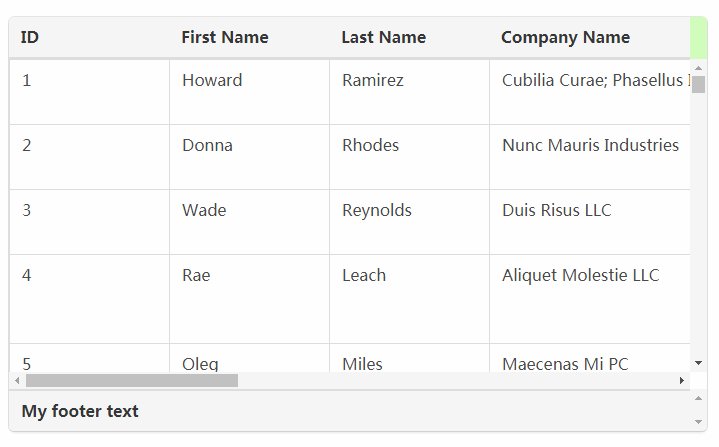
300px Remember all tables will eventually have unexpected content in their cells that could break out of containers or extend the table or page width way beyond what you expect. Each column should have a specific width and the last column of thead element needs a greater width which equals to.

Horizontal Scrolling Issue 291 React Bootstrap Table React Bootstrap Table2 Github
Bootstrap table scroll functionality works vertically y axis and horizontally x axis.

Table overflow x scroll. It make use of overflow-y. This wont work with my code because Im using bootsrap responsive table which has more than 40 columns and it is not working on fixed header I unable to find this thing so please help me to create something like that and that columns will be managed as per its content. The text-overflow property may be specified using one or two values.
Of course Ive added a new method and refined the CSS declarations. Use the overflow-x property to determine clipping at the left and right edges. Table with Fixed Width.
Hidden which clips off content that goes beyond the bottom or top edge of the table. In this case the table should have a fixed width including the sum of columns widths and the width of vertical scroll-bar. If one value is given it specifies overflow behavior for the end of the line the right end for left-to-right text the left end for right-to-left text.
In OS X Lion on Mac scrollbars are hidden by default and only shown when being used even though overflowscroll. The Pure CSS Solution. Go to our CSS Tables Tutorial to learn more about how to style tables.
Here is the old answer. You can use it as an alternative for the pagination. Or auto is set.
Makes table scrollable horizontally when screen width is smaller than table content under 768px. CSS Table is a CSS module that defines how to lay out table data. Makes table scrollable horizontally on under 576px wide screens.
The overflow-y property specifies whether to clip the content add a scroll bar or display overflow content of a block-level element when it overflows at the top and bottom edges.

How To Change Css Of Scrollbar Inside Table Stack Overflow

Jqgrid How The Shrinktofit Appears Horizontal Scroll Bar And The Page Has A Vertical Scroll Bar When The Table Will Exceed The Parent Container Processing Programmer Sought

Responsive Horizontal Scrolling Table With Fixed Columns Stack Overflow

Horizontal Scroll Bar Issue Issue 534 Tannerlinsley React Table Github

Div With Horizontal Scrolling Only Stack Overflow

Table Horizontal Scroll Issue 4748 Carbon Design System Carbon Github

Scrollable Wpdatatables Tables And Charts Wordpress Plugin

The Horizontal Scroll Bar Scrolls To The End And The Header And Body Of The Table Are Misplaced Issue 18591 Ant Design Ant Design Github

Two Horizontal Scroll In Version 2 0 0 Rc3 Issue 1819 Marmelab React Admin Github

A Vue Component To Create Tables With Vertical And Horizontal Scrolling

Floating Horizontal Scroll On A Long Page User Experience Stack Exchange

Horizontal Scroll For Table Data Only For Middle Content Stack Overflow

Force Horizontal Table Scrollbar Stack Overflow

Table Horizontal Scroll Issue 4748 Carbon Design System Carbon Github

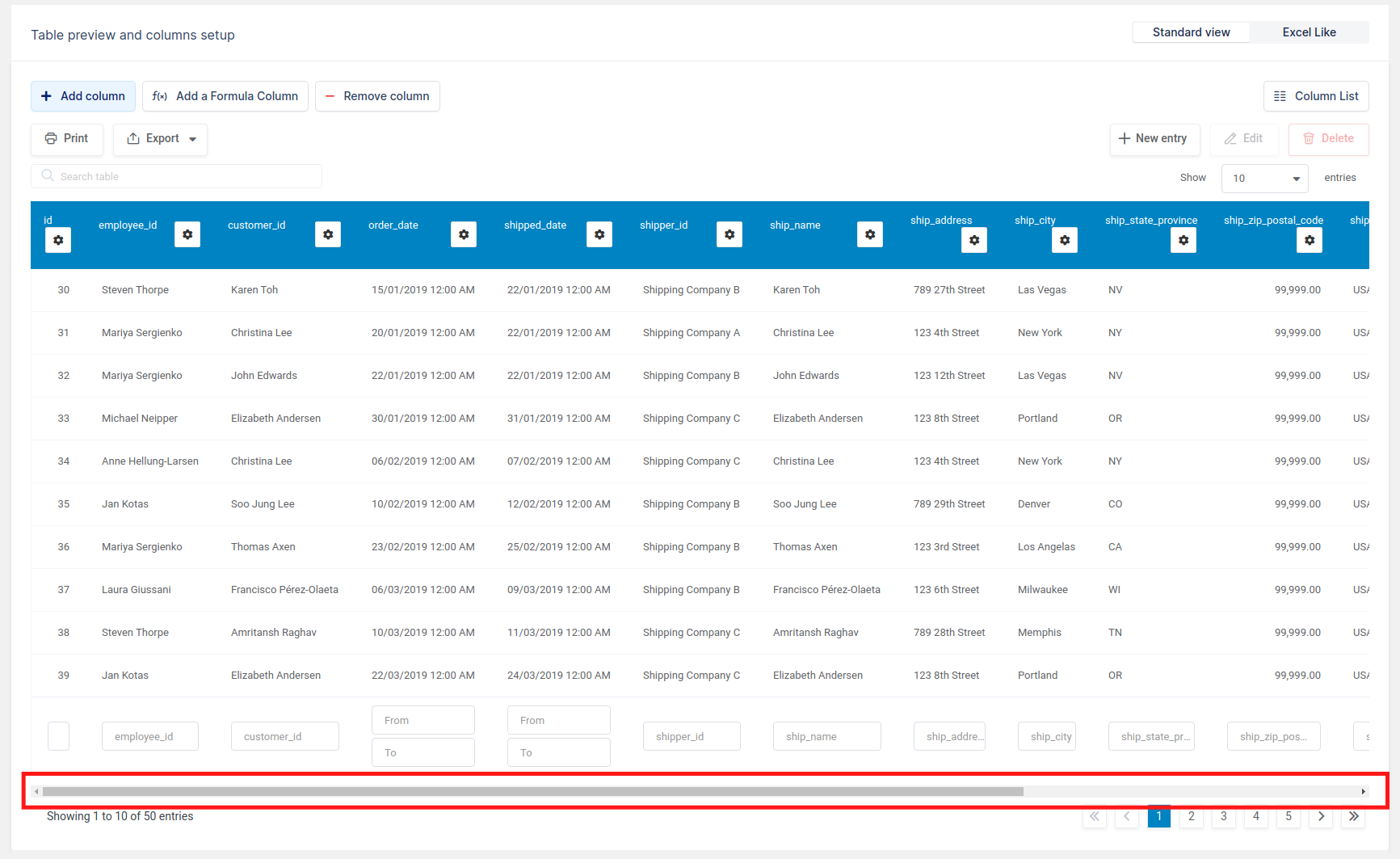
Html Table Horizontal Scroll Enabling For Specific Columns Stack Overflow

Bootstrap 4 Table Responsive Horizontal And Vertical Scroll Stack Overflow
Vertical Scrollbar Visibility Issue 495 Tannerlinsley React Table Github

Primary Unit Horizontally Scroll A Table In Html

I Am Using Datatables And Need To Add Arrows To Scroll Horizontally By Column Stack Overflow
0 comments:
Post a Comment